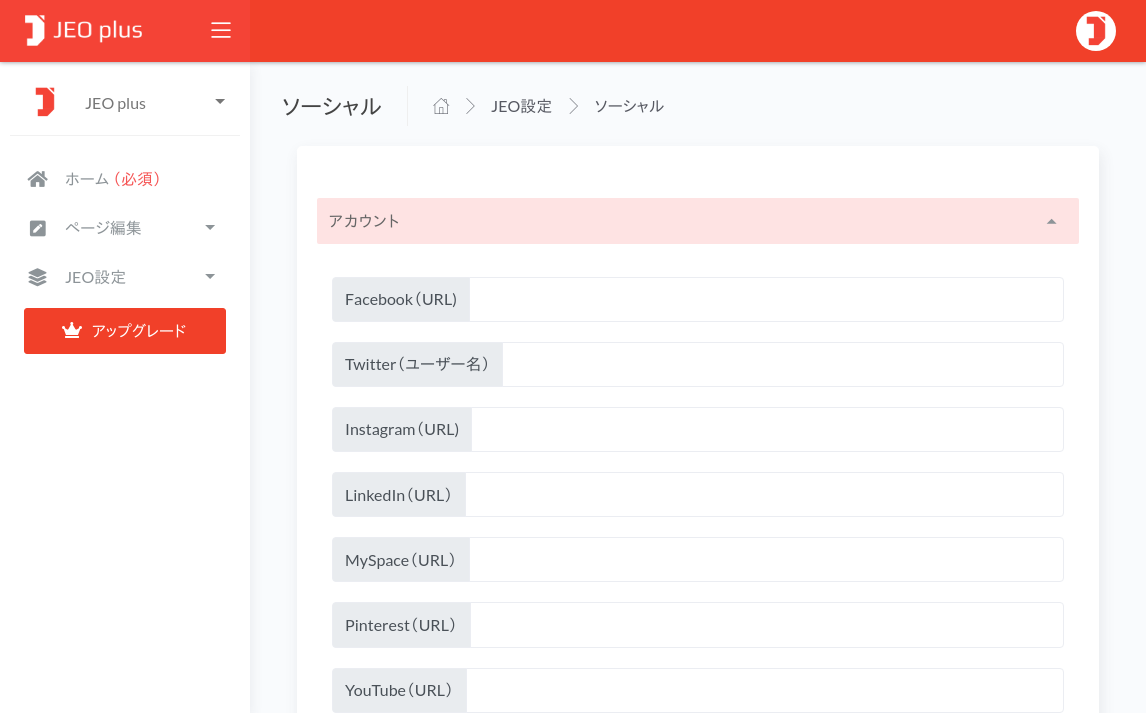
では、次はソーシャルの設定です
特にTwitterやFacebookにリンクをはるときなどに重要です!
「アカウント」の部分はお持ちのアカウントのURLやユーザー名を入力するだけで大丈夫です
Twitterの部分だけURLではなくユーザー名(@usernameのような表記)なことにご注意ください

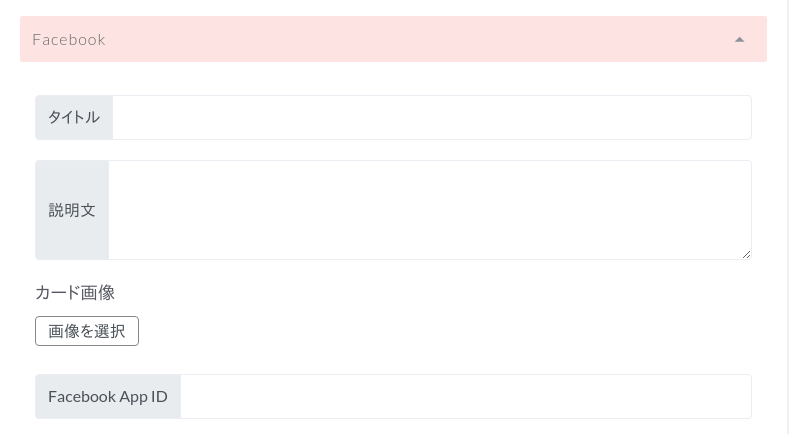
Facebookの部分の編集をしましょう!
| タイトル | この箇所はシェア用のタイトルのことです。求人サイトのタイトルとFacebookのタイトルを分けたい時に活用します。 特にSEOを考える必要はありません。 ユーザーの感情に訴えかけるタイトルにしましょう。 |
|---|---|
| 説明文 | 求人サイトの説明文を入れます。 それほど長い文章を入れることはできません。 50〜80字が推奨されています。 |
| カード画像 | Facebookでシェアした時に表示する画像を設定する部分です。 |
| Facebook App ID | Facebookと接続をするために必要なものです。これがないとFacebookで内容を表示することができません。 こちらに設定方法が記載されています。 |

設定することでこのような表示になります
表示されるものが少ない分、凝縮して魅力を伝える必要があることが分かりますね!

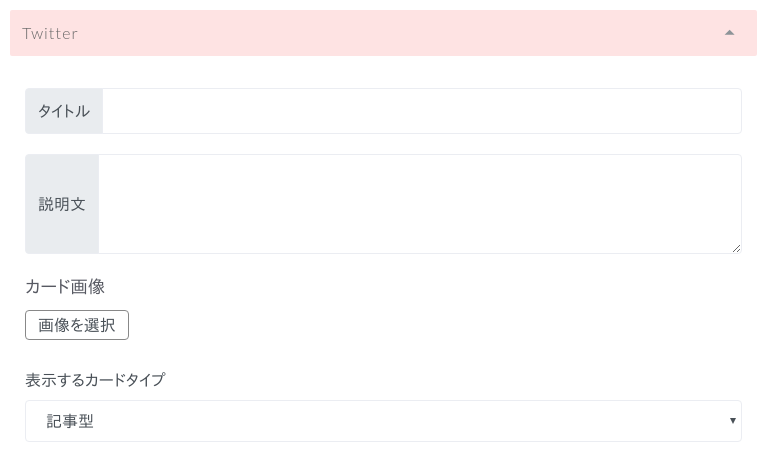
では次はTwitterの設定をしていきましょう!

| タイトル | この箇所はTwitter用のタイトルのことです。求人サイトのタイトルとTwitterのタイトルを分けたい時に活用します。 Facebookと同様、特にSEOを考える必要はありません。 ユーザーの感情に訴えかけるタイトルにしましょう。 |
|---|---|
| 説明文 | 求人サイトの説明や要約を指定します。タイトルと同じ内容にすることは推奨されていません。約60字で切り捨てされます。(スマートフォンかPCかで字数制限は変わります) |
| カード画像 | ツイートしたときに表示される画像です。 |
| 表示するカードタイプ | 「記事タイプ」と「大きい画像タイプ」の2つから選べます。 |
| 項目名 | ここに説明文を入力してください。 |
こちらはカードタイプが「大きい画像タイプ」の場合です!
どのように表示されるかは、Card Validatorでチェックできます
さん-_-Twitter-twitter.com_.png)
自動反映には時間がかかるので、Card Validatorでプレビューすることですぐに反映できます!
これでサイトは完成です!
最後にGoogleしごと検索に掲載しましょう! → 次の記事